Mastodon Verification - ARCHIVE
Mastodon Verification - ARCHIVE
Note - Updated Apr 02, 2023 to indicate this is old instructions. There is a new post available with up-to-date instructions. New post available here - https://barnes.tech/blog/mastodon-verification-updated/ ↗
I have recently started to use Mastodon more than Twitter. I’m sure I don’t need to explain why.
I will post later some more in depth thoughts about Mastodon, but in general I am enjoying it. One nice thing Mastodon does is that it allows you to add your own personal websites to your bio, and then provides a method of verifying that you are the owner of that site. For instance, my Mastodon account has https://barnes.tech ↗ and is now verified that I’m the owner. I didn’t need to pay anything for any check marks, and unlike Twitter, it’s actually verifying something about me and a domain I own!
Typically this is extremely easy to do. Mastodon provides a small link that you can provide in the header of your site and whatever Mastodon server you on will be able to reach out and verify ownership based on that. However, my blog is built as a static website with Hugo ↗ on top of Cloudflare Pages ↗. I will do a more in-depth about how I do this in the future, but it essentially runs serverlessly on Cloudflare’s infrastructure as a static website, so it loads SUPER fast. I am able to build my blogs in simple markdown files in a “blog” folder, and then as soon as I commit the changes to GitHub, the whole website rebuilds itself (and only takes about 10 seconds). It’s really cool.
The only problem is I wasn’t sure how to add the link to verify my page with how Hugo templates work. This is probably something pretty easy for someone who really understands all the plumbing going on in Hugo, but that person is not me.
I stared by doing what everyone does, and Googling it. The results were not great. There are lots of unrelated articles about how to verify a Mastodon server with your website (but does not include Hugo sites) and some results about Hugo sites (without any information about verifying them with Hugo). Not super helpful.
I’ve been doing what every nerd on the internet has been doing for the last few weeks, playing with OpenAI’s Chat bot, and I’ve been kind of blown away by how good it can be. Sure, at times it’s laughably wrong, and countless people on the internet have written about how inaccurate it can be with some of it’s answers, however everyone is writing this because of how creepy good it is most of the time. It’s almost like they are bargaining with themselves by telling themselves that this isn’t a huge leap forward in AI. Again, I will write another post to go in to more detail on my thoughts on this, as well as some links from both sides of the argument, but it’s pretty indisputable how good it can be a lot of the time.
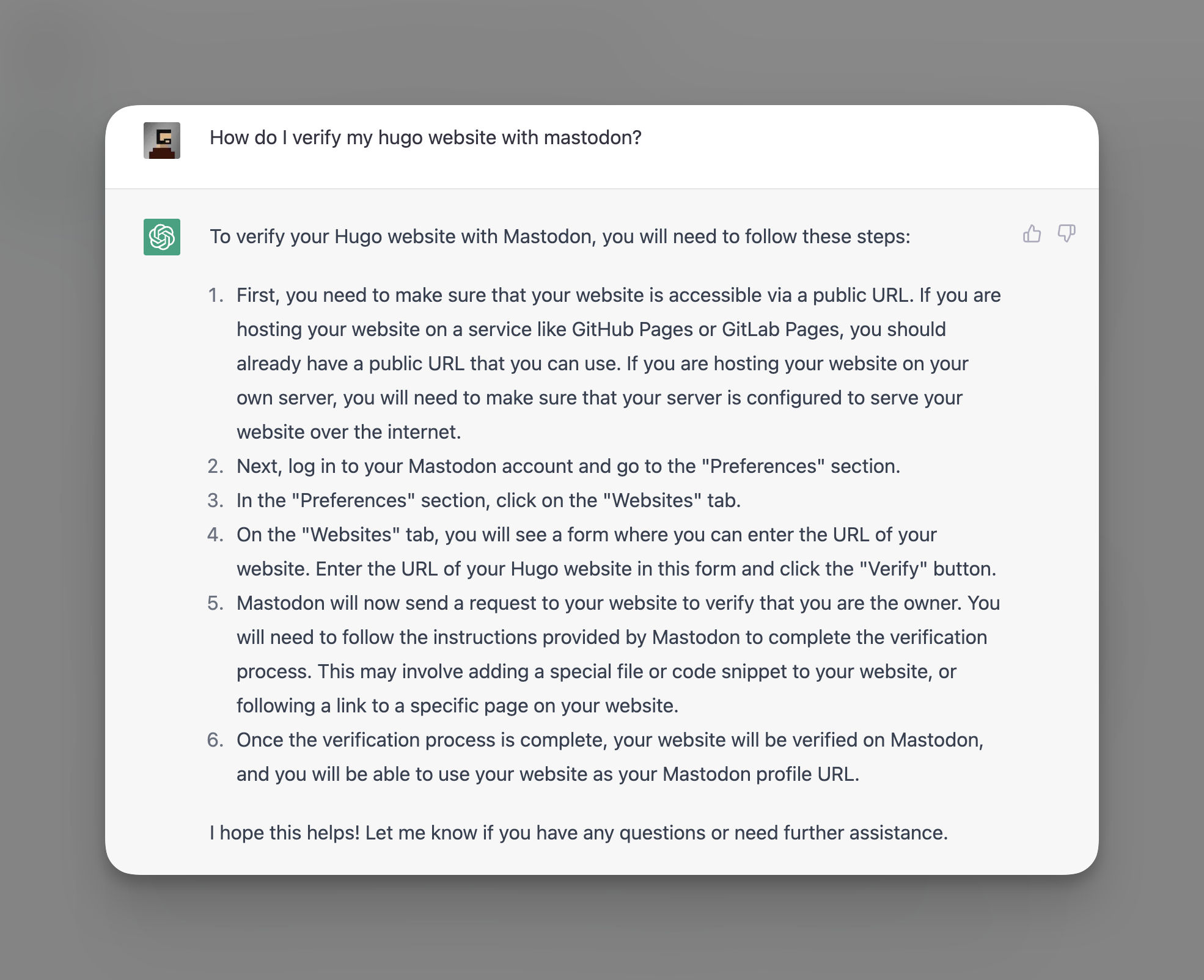
I didn’t think it would be a huge amount of help with this, but as I’ve been doing a lot lately, I figured I’d ask and if nothing else, I’d maybe get a laugh out of it’s response. But it actually completely answered me, and correctly, and now my site is verified on Mastodon. Here’s how the exchange went -

Wow. Well that’s a lot closer to what I was looking for, but not quite there. It gives me a good detailed explanation of how to verify the site in general, with a better answer than I get from Googling anything, but I need to know how to do this specifically in Hugo.

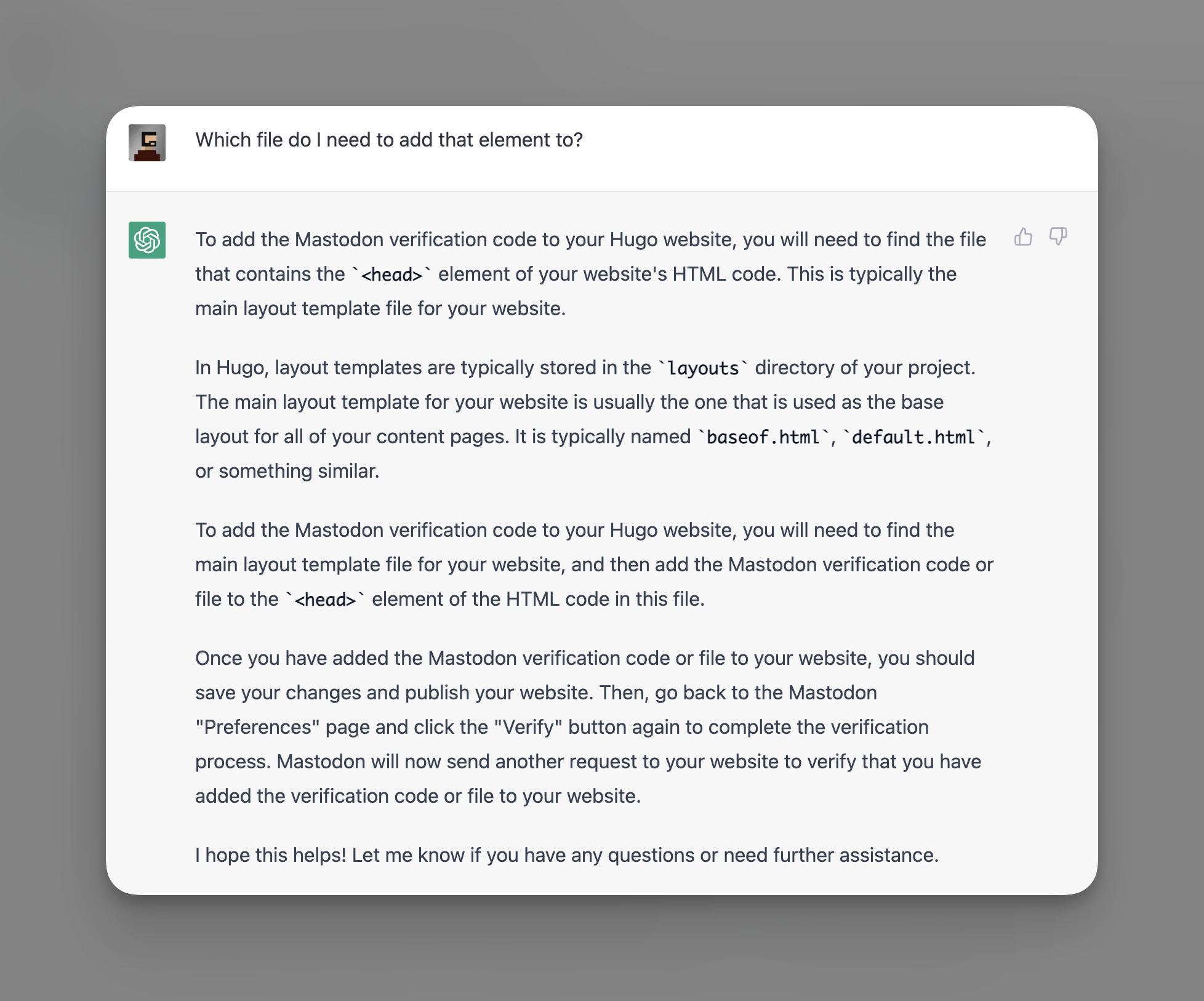
Well there you go. That gets super specific about Hugo. But let me play dumb for a minute. I found the head file that this was referring to, and I assume that’s where I add this link, but let’s keep going down this rabbit hole.

Well there you have it. That’s exactly where it is. I went and added the link to my head file, and within seconds, I was verified.
Super cool, but a little freaky.